はじめに
文章が「なんとなく読みにくい」「詰まって見える」「間延びして見える」
そんなデザインの違和感、実は行間・字間(カーニング・トラッキング)の調整で一気に解消されることがあります。
タイポグラフィの微調整は、読み手の体験を大きく左右する“縁の下の力持ち”。
本記事では、行間と字間の調整の意味と具体的な効果について、実体験とともに解説します。
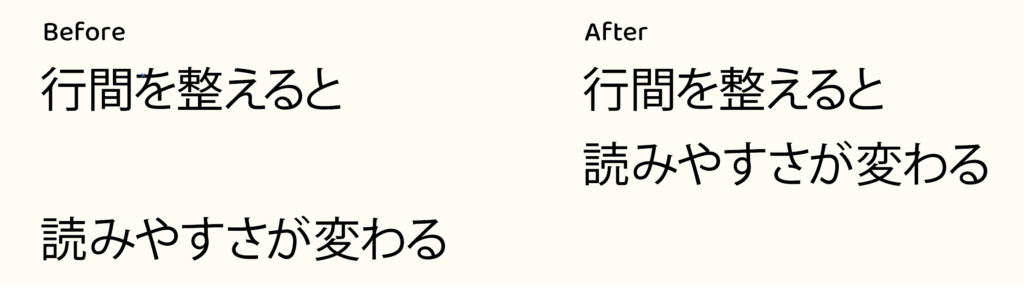
行間(ラインスペース)とは?
行間とは、テキストの「行と行の間」のスペースです。
多すぎると読み飛ばされ、少なすぎると窮屈に感じます。
行間調整の目安
・基本的には「文字サイズ × 1.4〜1.6」が標準
・小さな文字:やや広め(1.5〜1.8)
・見出しや太字:やや狭め(1.2〜1.4)
・行間調整の効果
読みやすくなる:視線がスムーズに移動できる
見た目が整う:全体に均一感が出る
内容が伝わる:余白で情報の区切りが明確になる
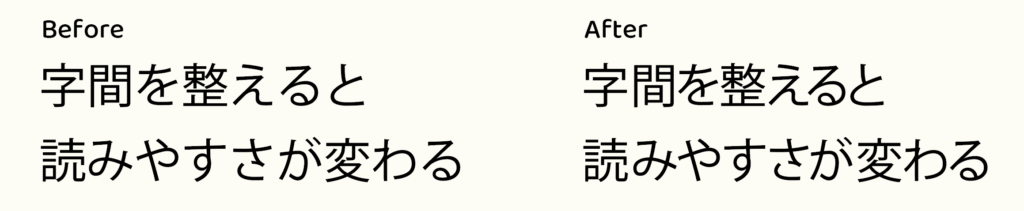
字間(カーニング)とは?
カーニングは、特定の文字ペア間のみを微調整する操作です。
たとえば「A」と「V」など、形状によって不自然に空いて見える組み合わせを手動で整えます。
カーニングが必要な例
・ロゴや見出しなど、目に触れる頻度が高い文字列
・「To」「Ty」「AV」など、空間が目立つペア
・カーニングの効果
高級感・完成度が出る
印象が自然になる(視線の引っかかりを防ぐ)
プロらしさが伝わる:手作業の丁寧さが全体ににじみ出る
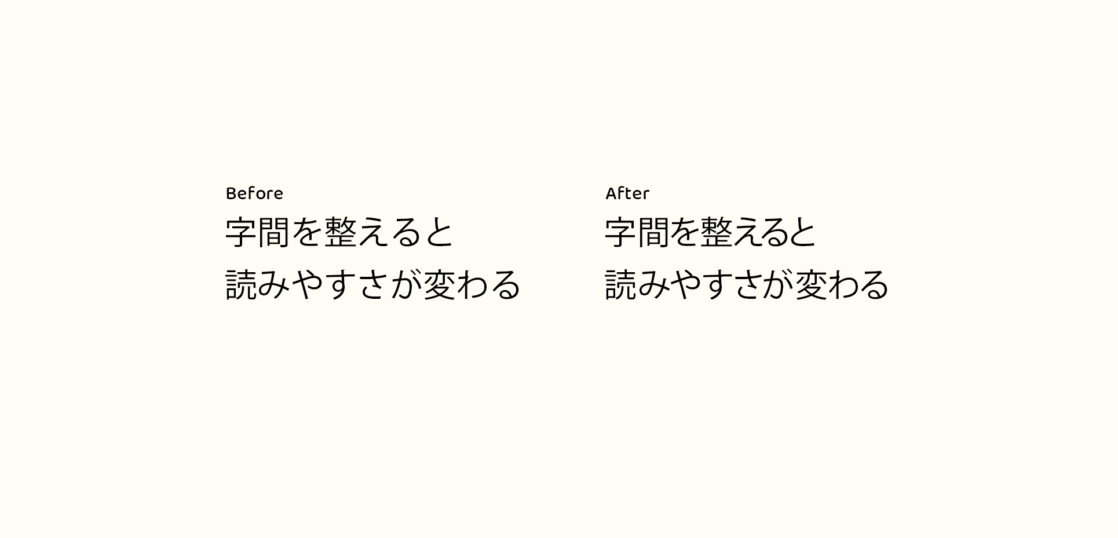
字間(トラッキング)とは?
字間は、文字と文字の間隔を全体的に一律に広げたり詰めたりする調整です。
字間調整の活用例
・ロゴ・見出しで広めに取って「余裕ある印象」に
・本文で狭めにして「密度ある情報感」に字間調整の効果
・印象が変わる:広め=上品/狭め=硬派
・文字組が整う:特に横書きで情報量のバランスがよくなる
・デザインに一体感:余白との関係がスムーズになる
行間・字間の調整例


タイポグラフィ調整がもたらした変化
私はアプリケーションの設定のまま表示される文章だと、不均一で揃っていない状態に違和感を感じていました。
ただ調整の仕方がわからない、調整の手間が心理的な障壁になり、いつもそのままの状態にしていました。
しかし、実際に行間・字間を調整してみると、見やすく読みやすい文章に仕上がり、違和感の正体がはっきりしました。
今では「見やすさに違和感を感じたら都度調整する」ことが習慣になっています。
こうした気づきにより、アプリの設定値に頼らず、レイアウトのルールや自分の感覚を相互に利用して、調整する力が大切だと感じるようになりました。
さらに、今後はタイトルやキャッチコピーなど、伝えたい言葉を一文字ずつ調整(位置・高さも含め)するようなデザインにも応用していきたいです。
操作動画での実例


まとめ:細かな調整で伝達力が変わる
行間・字間は見えにくいけれど「伝わるデザイン」の核となる部分です。
行間・字間は、どれも「読みやすさ」「伝わりやすさ」「美しさ」に直結する重要なデザイン要素です。
単にソフトの初期設定を使うのではなく、数値と見た目のバランスを自分の目で確認しながら整えることが、読みやすい仕上がりの第一歩になります。
レイアウトの均整や文章の読みやすさを高めるだけでなく、言葉の印象まで表現できる力。行間・字間
調整は、読者への気遣いのデザインです。
参考サイト
カーニングのコツと考え方 文字詰めの基本をわかりやすく解説
https://321web.link/kerning/
タイポグラフィを考える。伝わるデザインのための文字組みやカーニングの話
https://b-risk.jp/blog/2023/05/typography/
タイポグラフィ
https://designpartner.jp/typography/
可読性の高いデザイン作成のポイント(後編:行間&字間&行長)
https://www.asobou.co.jp/blog/web/text-design02