はじめに
「色選びがうまくいかない」「配色に違和感がある」と悩んだことはありませんか?
多くの人は配色を“色相”だけで考えがちですが、実は見落とされがちな「トーン」が、配色の印象や完成度を大きく左右しています。
この記事では、デザインにおける色彩トーンの構造を分かりやすく解説し、センスに自信がなくても再現可能な配色設計の方法をお伝えします。
1.トーンを理解しないと、なぜ配色で失敗するのか?
「同じ青なのに、なぜか合わない…」と感じたことがあるかもしれません。実はそれ、色相の問題ではなく“トーンの不一致”が原因かもしれません。
私も資料などのデザインを考える際、色相のルール(類似色や補色)に沿って配色しているはずなのに、自分が思い描いているニュアンスがうまく表現できずに悩むことがあります。
トーンとは
「色の明るさ(明度)」と「鮮やかさ(彩度)」をかけ合わせた色の“性格”のようなものです。このトーンがバラバラだと、色同士が喧嘩し、統一感がなくなってしまいます。
色彩トーンとは?──構造から理解する
色には「三属性」があります。
色相(Hue):赤・青・黄といった「色み」そのものを指します。色相環で表され、色の種類を決定づける要素です。
明度(Brightness):色の「明るさ」を示します。白に近いほど明度は高く、黒に近いほど低くなります。
彩度(Saturation):色の「鮮やかさ」の度合いです。ビビッドな色は彩度が高く、グレイッシュな色は彩度が低くなります。
トーンはこのうち、明度と彩度の組み合わせによって分類されます。

たとえば以下のような特徴があります:
ビビッドトーン(高彩度・中明度):元気で鮮やか
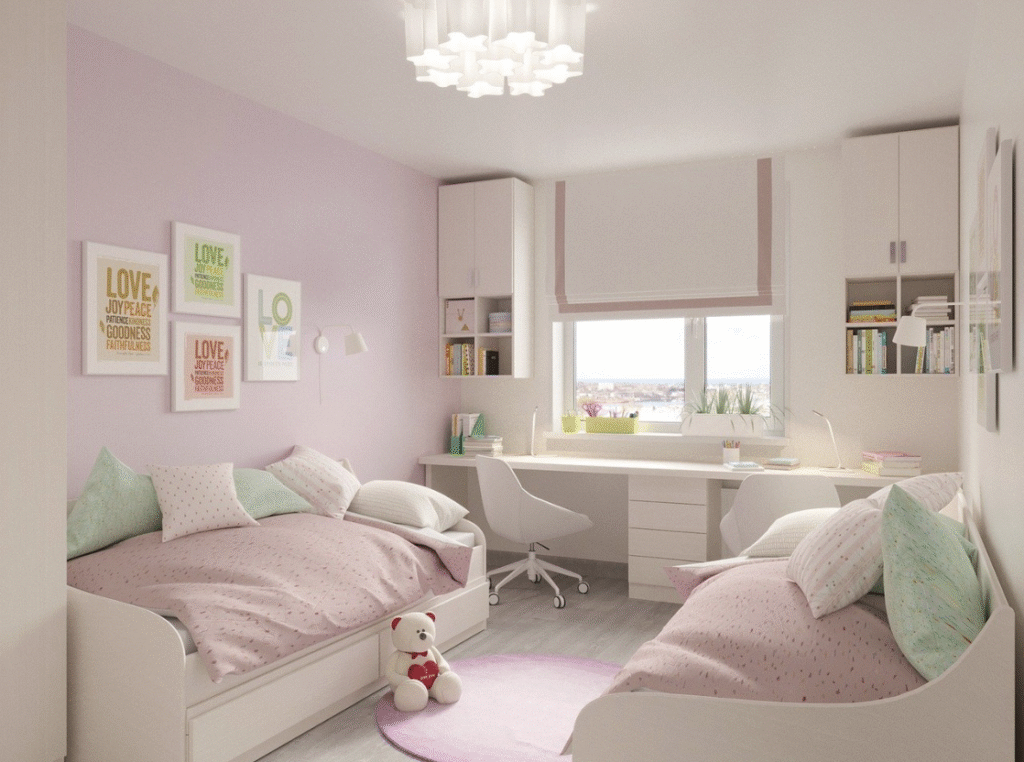
ペールトーン(低彩度・高明度):やわらかく、女性的
ダルトーン(中彩度・中明度):落ち着きと重み
グレイッシュトーン(低彩度・中明度):控えめでニュートラル
このように、トーンは視覚印象のベースを作る“空気感”を決定づけます。
2.トーンを使った配色設計の実践ポイント
- 同一トーン配色:安全かつ統一感
たとえば「ペールトーン」で統一された配色は、やさしく柔らかな印象を与えます。企業の子育て支援ページなどに向いています。 - 類似トーンの組み合わせ:変化を出しながら調和
「ライトグレイッシュ」と「ソフトトーン」など、隣接するトーン同士ならまとまりが保てます。 - 対比トーン:あえて差をつける戦略
「グレイッシュ」な背景に「ビビッド」なアクセントカラーを置くと、視線誘導がしやすくなります。ただし、主張が強くなるため使い方には注意が必要です。



3.Before / After で見るトーンの違和感
Before:
タイトル:ビビッドレッド
本文:グレイッシュブルー
アクセント:ライトイエロー
→ カラフルだけど、なんとなくまとまりがない

After(トーン統一)
タイトル:ディープレッド
本文:ディープブルー
アクセント:ディープイエロー
→ 落ち着きと一体感が生まれ、読みやすく洗練された印象に

まとめ
トーンとは「色の明度と彩度による性格分類」
配色の違和感の多くは“トーンの不一致”が原因
トーンを揃えることで、センスに自信がなくても統一感あるデザインに仕上げられる
まずは、身の回りにあるもの(服や雑誌の切り抜き、落ち葉など)を集めて並べてみましょう。
並べて観察することで、それぞれの色やトーンの違いを感じ取れるはずです。
普段は気づかないだけで、身近なものには実にさまざまな色やトーンが溢れていることに驚くかもしれません。
この取り組みを通じて、色やトーンに対する感度が高まり、色を構造的に整理して捉えられるようになりました。
そのことで配色のセンスが向上し、結果として自分自身のセンスにも頼ることができるようになります。
おすすめツール&参考リンク
リンク
https://pluscolors.net/color_knowledge/lightness-saturation/
https://321web.link/color-tone/
ツール
Adobe Color(https://color.adobe.com/ja/create/color-wheel)
カラーピッカー(https://colorpicker.tools/ja/)
色の構造を理解すれば、あなたのデザインは確実に一段上に進化します。