操作説明動画を制作していると、「親しみやすくシンプルにしたい」「でも情報による理解も促したい」という2つの視点の間で、どうバランスを取るか悩む場面があります。
そのとき私がよりどころにしているのが、次の定義です:
「感じて行動してもらうには、情緒的価値と機能的価値を、目的と対象に合わせて最適化すること」
動画は単なる操作の説明手段ではなく、ユーザーの不安を減らし、行動につなげる設計そのものです。
今回は、操作動画の制作現場で見えてきた、情緒と機能のバランスの取り方を整理してみます。
1. 情緒的デザイン:見て 感じる
操作動画での情緒的価値とは、主にフォント・配色・レイアウト・素材のモーション・テンポ・間・言葉づかいなどを通して、「やさしい色合いで安心する」「スッキリしていて落ち着く」などと感じさせる要素です。
実務で工夫していること:
・言葉の調子をやわらかくする:「〜してください」より「しましょう」のような表現
・やさしい色合いを使うことで、穏やかな気持ちで映像を見られる
・レイアウトに余白をを意図的に入れることで、見るときの余裕・安心感をつくる
こうした情緒的配慮は、特に学校の先生や保護者向けの動画ではとても大切です。まずは「安心して」動画みてもらうことが前提になります。
2. 機能的価値:見て 理解できる・使える
機能的価値は、短時間で正確に内容を理解し、次の操作に移れるようにするための設計です。
実務で工夫していること:
・テロップは1行20字・3行以内:視認性・読了感・処理負荷を最小に
・説明が長くなる場合は補足や分割:伝えるメッセージは極力簡潔に 情報が多ければテロップを分ける
・アニメーションで操作を補足:文字で説明しきれない部分を画像や動きで示す
これにより、ユーザーは「読めた」「意味が分かった」「できた」という認知と行動がスムーズに行えます。
3. 情緒と機能の“比率”を意識する
デザインには情緒と機能がどちらも含まれています。
重要なのは「どちらに傾倒するか」ではなく、その“比率”を目的と対象に合わせて調整することです。
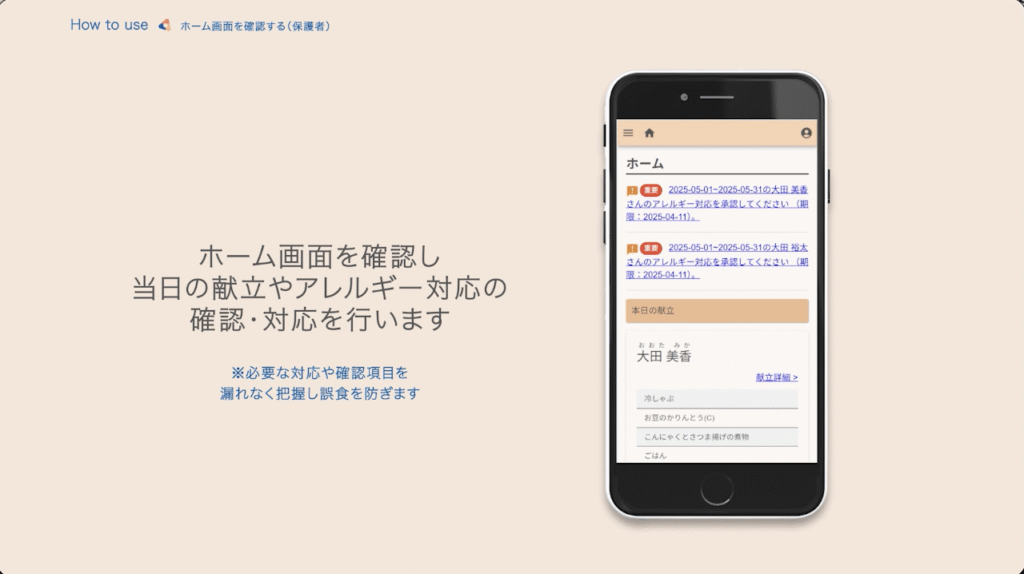
例:給食アレルギー対応アプリの操作動画
対象 主な目的
保護者 安心して確認・承認してもらう→情緒的価値を多く
先生・栄養教諭 正確な確認・登録をしてもらう→機能的価値を多く
どのケースでも、「印象」か「正確さ」のどちらかだけでは足りません。
感情と行動、比率はあってもどちらも促すことが求められます。
4.制作者としての体験──「情緒的価値に寄せすぎた」反省から学んだこと
私が担当した給食アレルギー対応アプリの操作動画では、誤飲・誤食を防ぐことが重要な目的でした。
利用者は、学校の先生・栄養教諭・保護者という多様な立場で、ITリテラシーもまちまちな中で、誤操作や誤認識を防ぐ“理解できるデザイン”が必要でした。
しかし私は、最初、シンプルで心理的負荷が少ないようにと考え、説明文をほとんど省き、映像だけで伝える動画を制作しました。
つまり、情緒的デザインに大きく寄せた設計でした。
しかし、動画のリリース後にこんな意見をもらいました:
「操作は真似できるけれど、なぜそうするのか理解できない」
この指摘は、「安心感はあっても、理解と判断には至らない」という重要な課題を示していました。
そこで私は、
・操作の「目的」
・具体的な「操作状況」
・操作後に「どうなるか」
を、映像とテロップで明示するように再設計しました。
その結果、
・誤認識や誤操作の減少
・操作背景への理解の向上
・問い合わせ件数の減少
に繋がる動画を制作することができました。
実例:目的や対象に合わせて機能面を強化
(先生・保護者に正確に理解、操作してもらう)


■ まとめ:「伝わる」ために“理解しやすく”、“感じよく”
操作動画は、ただの理解するためのマニュアルではなく、感情に配慮されたガイド体験です。
情緒デザインが「安心してもらう」
機能デザインが「迷わず、理解してもらう」
この2つを、目的と対象に応じて最適化していくこと。
それが、私が実務の中で意識している「動画制作」における大切な軸です。
参考サイト
エモーショナルUIデザイン
https://note.com/kana/n/n69fc5c507c66?utm_source=chatgpt.com
エモーショナルデザインとは?デザインに感情を取り入れてユーザーを魅了する方法
https://spice-factory.co.jp/design/what-is-emotional-design/?utm_source=chatgpt.com
機能的デザイン:デザイナーのための完全ガイド
https://octet.design/journal/functional-design/?utm_source=chatgpt.com
《ウェブデザインの思考法#1》「機能性」と「情緒性」を軸に、デザインの「方針」を策定する
https://webdesigning.book.mynavi.jp/article/8423/?utm_source=chatgpt.com